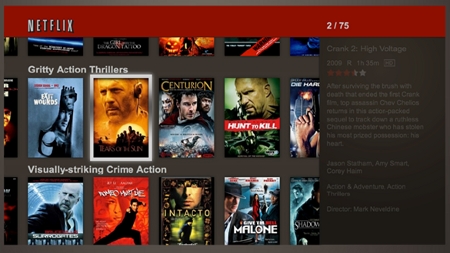
Netflix’s Webkit-based UI for TV devices
Last updated Sep 9, 2011 — 7067 views Netflix uses WebKit, JavaScript, HTML5, and CSS3 to build user interfaces that are delivered to millions of game consoles, Blu-ray players, Internet-connected TVs, and devices such as the D-Link Boxee Box and Logitech Revue.
Netflix uses WebKit, JavaScript, HTML5, and CSS3 to build user interfaces that are delivered to millions of game consoles, Blu-ray players, Internet-connected TVs, and devices such as the D-Link Boxee Box and Logitech Revue.
Matt McCarthy and Kim Trott, device UI engineering managers at Netflix, have just published 50 presentation slides from their recent talk at OSCON 2011 in which they explained how Netflix develops its Webkit-based user interfaces.
Topics covered in their talk included:
- Using web technologies to support rapid innovation
- Architecting UIs to enable vast variation
- Strategies to improve performance and take advantage of game consoles’ muscle while still running well on limited hardware
“We wanted to share our learnings with a broader audience, so we’ve posted our slide deck. Hopefully, you’ll find it interesting, or (better yet) useful,” say McCarthy and Trott.
Click the image below to download their talk’s 50-slide presentation in pdf format (7MB file). The slides are accompanied by detailed speaker notes, which provide considerable insight into Netflix’s approach to developing and maintaining a highly-portable UI.

Netflix Webkit-based UI for TV Devices
(click image to download 7MB pdf file)
Thanks for the slides! Quite an interesting and insightful read.
Bring back the original UI for the samsung tv’s the new one is terrible.